How to Build a Yoga Website in 6 Easy Steps
June 7, 2017 | 9 min read
With today’s online resources, it’s easier and more affordable than ever to launch an engaging website that will help you connect with more students and fellow teachers.
Pick a Developer
The first step to launching a new website is deciding who (or what) will be used to build it. This process of website development includes all the tasks associated with creating a fully functional website, including the code, web page copy, images, videos, and interactive widgets. Generally, there are 3 routes to take, each of which is explored in greater detail below.
Hire a freelancer. This option is not always ideal since freelance web development can cost anywhere from $100 to $6,000 or more, depending on the size and functionality of the website. Although expensive, hiring a freelancer is the best way to ensure a fully functional website is built to meet your exact needs. Freelance.com and UpWork.com are two leading websites to find freelancers who will design and build market rate websites. For a simpler and faster option, ZeroZenDesign.com offers 5-page websites delivered in just a few hours for only $200. If you prefer to work with a developer face-to-face, you may also use Google to search for a local website development firm or specialist.
Learn to code. Coding is quickly becoming a popular skill for freelancers and small business owners. If you are a yoga professional who never wants to have a desk job, learning to code your own website can be a fun way to gain a valuable skill that may eventually turn into a valuable source of part time income. Best of all, there are dozens of great online services that will have you coding in no time.
- Treehouse: Learn the ins and outs of responsive website design from accomplished professionals. Watch video lessons while learning to code in a live virtual environment. Start a free 7 Day Trial, then just $49 per month for full access.
- SkillShare: This website offers excellent classes from the Web’s leading freelancers. Learn HTML, CSS, web design, and much more. Membership starts at just $9.99 per month.
- YouTube: Of course, there are plenty of freelancers posting video lessons on YouTube. Start by searching for videos on HTML, the primary language for coding content. Then, search for lessons on CSS, the language used to style HTML elements (think colors, fonts, gradients, and layouts). Finally, search for videos on JavaScript to learn to program email forms, slideshows, and other action items.
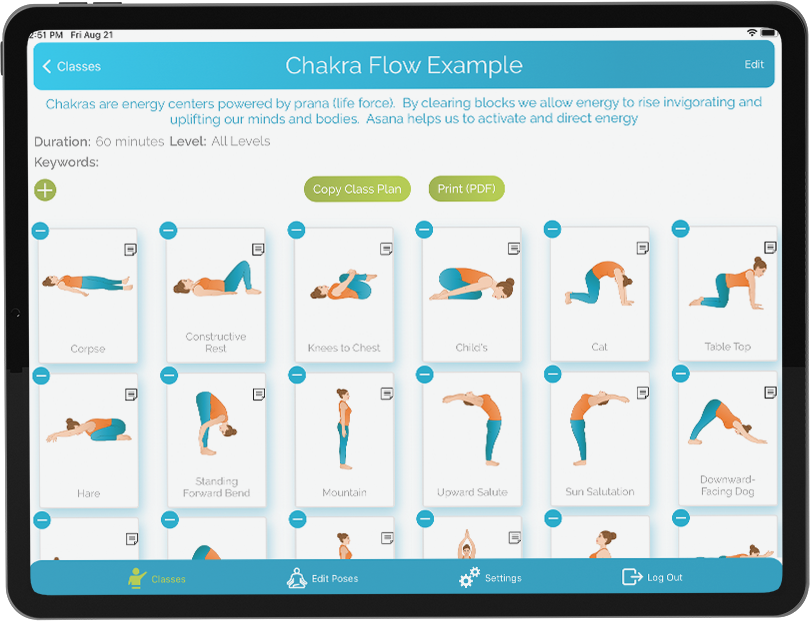
Use a website builder. Website builders are an ideal compromise for anyone short on time and money. These services offer a platform for developing a custom website, without having to be an expert in web design and coding. Simply create an account, select a template, and begin uploading content. The selected template will automatically apply all the HTML, CSS, JavaScript and other necessary code. Below are the leading website builders as of 2017:
Choose a Domain Name Host
The domain name is the website address where content resides on the Internet. The host is the company that stores and makes that content accessible, via a server. Both must be purchased in order to publish your website. However, this process will be different depending on how your website is being built (as covered above).
Freelance development. If you hired a freelancer, you will be responsible for purchasing your domain name and host separately. GoDaddy is the most popular place to purchase domain names, and hosting services can be purchased via the vendors listed below (see Website builders section).
Personal development. If you learned to code and built your own website, you will also be responsible for purchasing a domain name and hosting.
Website builders. Some website builders provide additional domain and hosting services. For example, SquareSpace provides full-service website hosting as part of their membership package. They also serve as a domain registrar, allowing users to purchase a domain name as they develop their site. WordPress and Wix also provide domain name and hosting services.
However, many individuals prefer to purchase their own hosting service to ensure things run faster and more smoothly. Some people also prefer to pay more for more hands-on customer service. Note: If you use SquareSpace to build your website, you must also use their server. If you use WordPress or another type of website builder, you might consider hosting the website using one of the following services:
Map Out Your Content
The most important step in developing your website is to define specific goals. For example, you might want visitors to sign up for a class. Or, you might want visitors to sign up for your email newsletter. Define 3 specific goals, and list them in order of priority. Then, think of ways you can develop content that will drive visitors to those goals. This process is called funneling.
Funneling is a technique used to make it easy for visitors to complete certain actions. For example, if your primary goal is to get more students in a particular class, you may want to set up a funnel to accomplish that goal. To maximize new class sign ups, it may be helpful to think of the funnel in terms of 3 important elements: A homepage banner that promotes the class, (which links to) a page that describes the class and features a signup widget, and a Thank You page that confirms the visitor’s place in the class.
The benefit of adopting a funneling strategy is twofold. First, it can be used to determine which content is absolutely necessary to achieve your online marketing goals. That content should be developed first, and extra time and money should always be allocated to improving those pages. Second, funneling strategies set a clear path for visitors to take once they land on your website. This increases the likelihood that they will complete your conversion goal—be it a class registration, newsletter signup, or even a product purchase—without getting distracted, lost, or leaving your site.
Once you have identified all of the major pages your website will need in order to support specific conversion goals, it’s time to start creating!
Develop Your Content
For each website page, it is important to always think of user experience first. What will people have to see, read, and experience in order to continue along the funnel? Take a moment to step into your audience’s shoes. Then, begin outlining your ideas. Effective web pages all share certain characteristics, which include:
- Narrative. The Web is increasingly becoming a place for storytelling. Take advantage by telling your story in a unique, engaging, and entertaining way. Think of creative ways to break down content into small, easy to digest subsections with descriptive subheadings. To further increase readability, use lists and short sentences whenever possible.
- Keywords. Search engines will index each page on your websites according to the words and phrases contained in the title, headings, and paragraphs. These are called keywords, and it is vital that you take the time to research specific phrases that will make your page visible in search engines. Use the Google Keyword Planner to research keywords related to the topic of your page. Then, be sure to include those keywords—as well as synonyms or similar phrases—throughout the page.
- Images. There are many reasons why there are more than twice as many users on Instagram compared to Twitter, and it has to do with our infatuation with beautiful imagery. An effective web page will use imagery to attract, inform, and persuade visitors. Getty Images and Adobe Stock are two leading sources of stock images, however, each site will charge a licensing fee for every image downloaded. As an alternative, consider adding your own personality to your website by taking your own pictures. Then, use a free photo editing software like GIMP to make them look vibrant, crisp, and professional.
Publish!
The method you use to publish will vary according to who develops the website (see #1 above):
If you sourced the work to a freelance developer, they will be responsible for launching your new website. Deliver all of the content to them, as well as specific sets of keywords that you would like assigned to each page. The developer will also need your hosting account information (see #2 above) since they will need to access your server to upload your site files.
If you are taking a hands-on approach, you will be responsible for uploading your content to your server. When of the best tools for doing so is called FileZilla, and there is a good tutorial on YouTube that explains how to use it to upload your site files to your server. If you run into any difficulties, contact your hosting company’s customer support line. They will be able to help with any issues you encounter.
Finally, if you are using a website builder like SquareSpace, simply log-on to your account to upload all of your content directly into your content management system.
Maintain a Growth Mindset
Think of your website as the core of your virtual body. You wouldn’t just go to one yoga class and leave an enlightened yogi, would you? Just as yoga requires daily practice and reflection to blossom, so too does caring for your website and visitor experience. Use analytics, gather feedback from students and family, and stay up-to-date on the latest digital marketing technologies and trends. Ask yourself: What can I do to improve user experience and add value to people’s lives? Make it a habit of updating your website monthly, even if it’s just to upload fresh pictures and new event information.
Remember, your website is your digital persona. Focus on making a positive and lasting impression on visitors without ever missing an opportunity to funnel them to your most important pages. Design, development, and promotion are critical.
Posted in Business Tips, Marketing Tips